Facebook Dark Mode
Facebook Dark Mode
Facebook Dark Mode
I established the color system, designed and shipped Facebook's dark mode to 2 billion people.
I established the color system, designed and shipped Facebook's dark mode to 2 billion people.
I established the color system, designed and shipped Facebook's dark mode to 2 billion people.
Design System
Design Infrastructure
UI Quality
Design System
Design Infrastructure
UI Quality

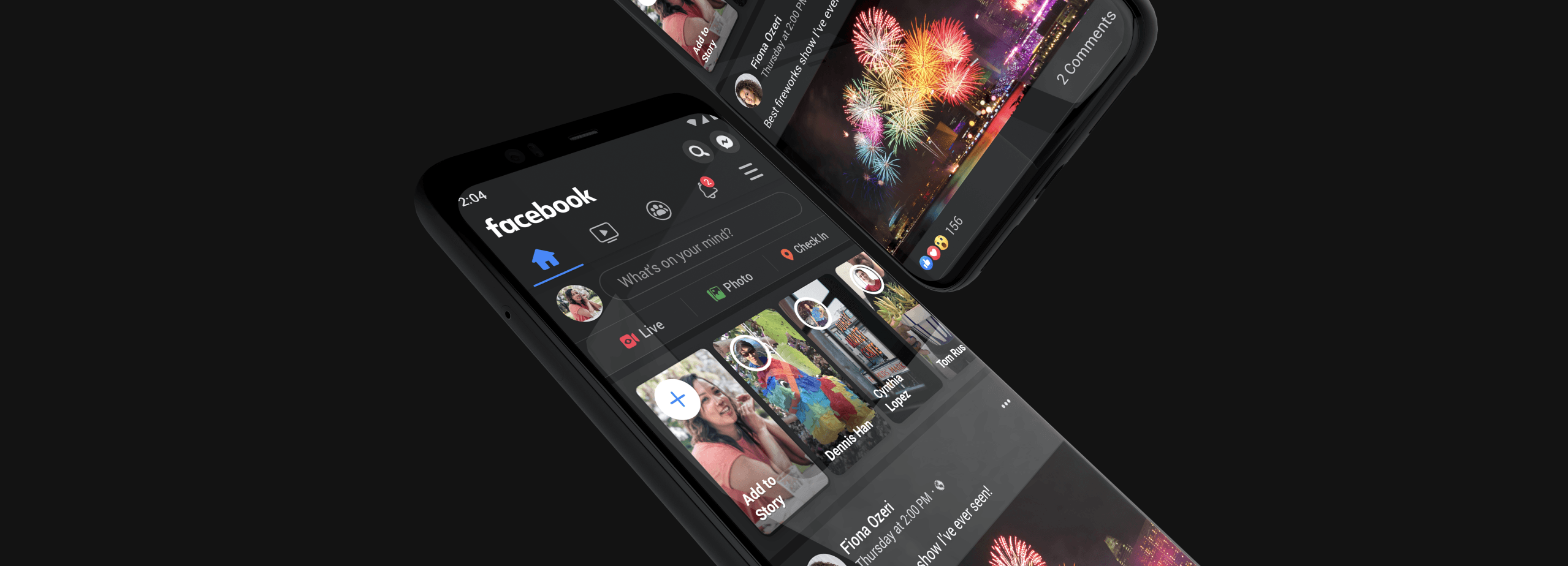
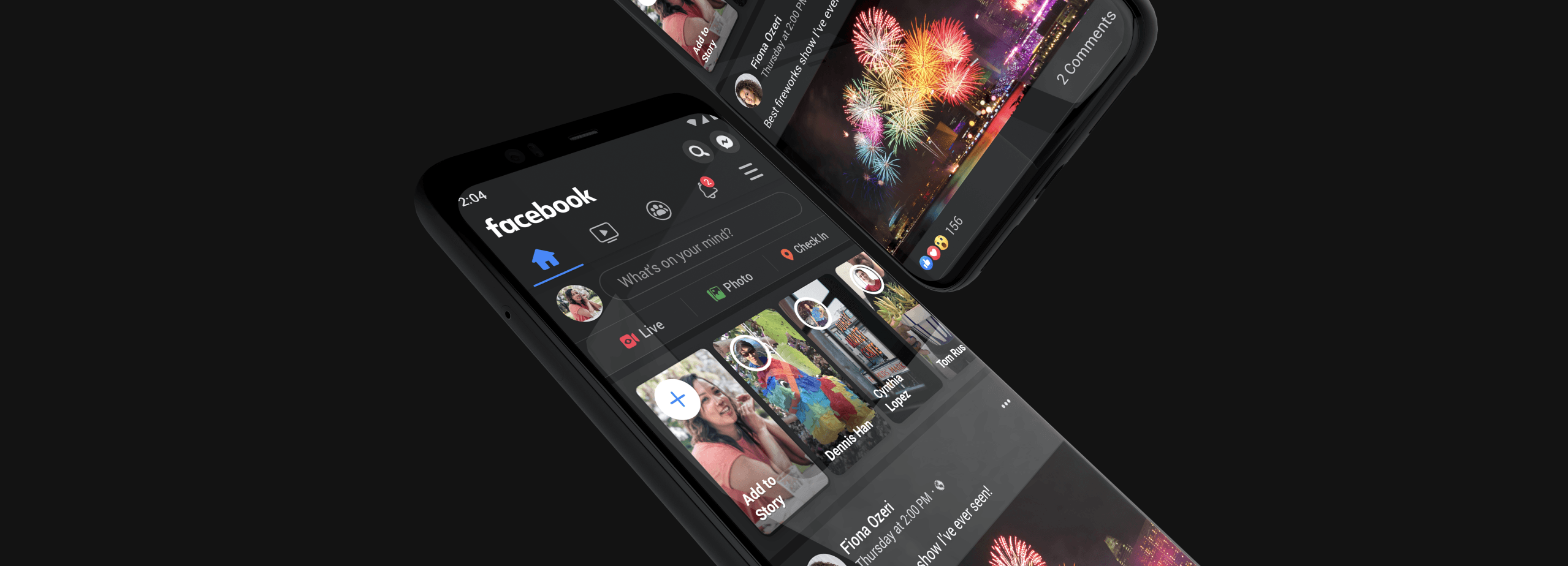
This project was intended to improve app-wide color consistency and infrastructure capabilities by unifying the way colors are used and implemented. The outcome unlocked the possibility to enable dark mode, which was shipped globally in 2020.
My Role
I was the sole designer leading the effort during the infancy of the project. I collaborated with a user researcher and 2 engineers to understand the problem space, build up the foundation and guidance for color system adoption. As the design started to gain traction the project was officially put on the roadmap at the end of 2019.
In 2020 the project shifted focus to execution, I worked closely with cross-functional partners from design tools, and was the lead designer from the design system. The team consisted of designers, product manager, technical program manager, engineering, data scientist, content designer and product marketing managers.
Dark mode was shipped globally at the end of 2020 and the color system was adopted by Facebook app, as well as several products within Meta.
Launch video produced by a creative agency. I provided creative direction.
Snapshots from the project
Case study can be shared upon request.

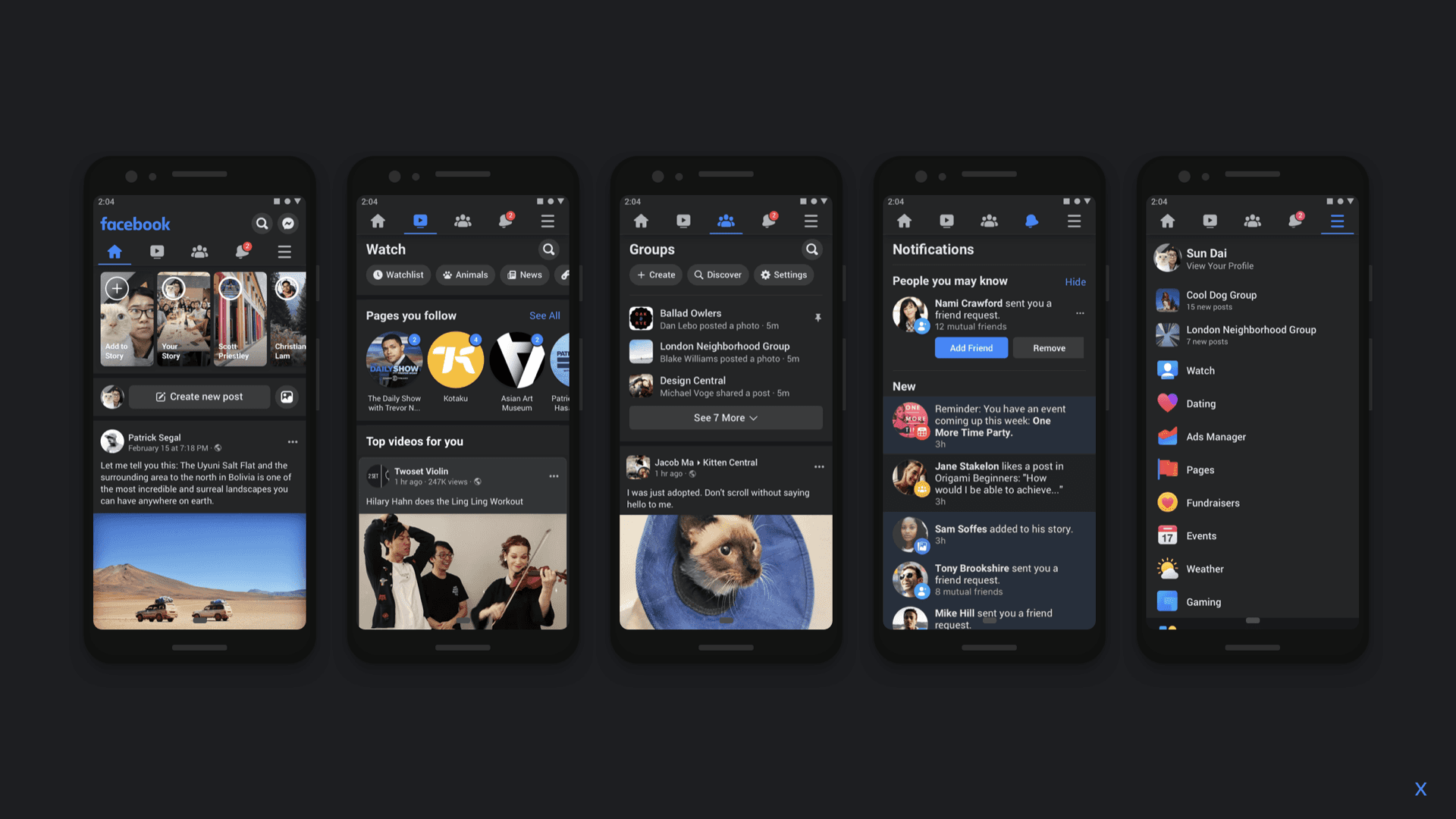
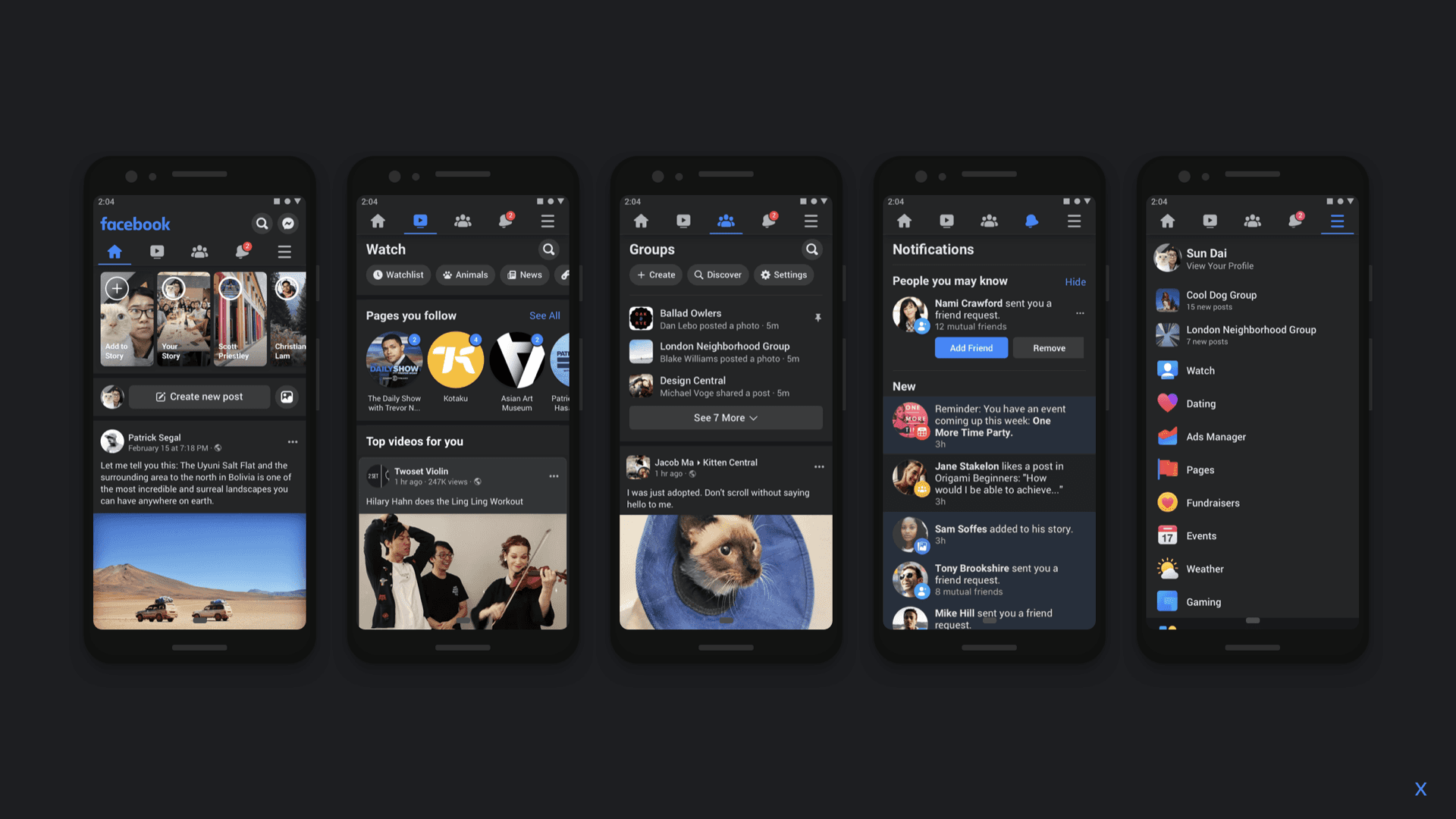
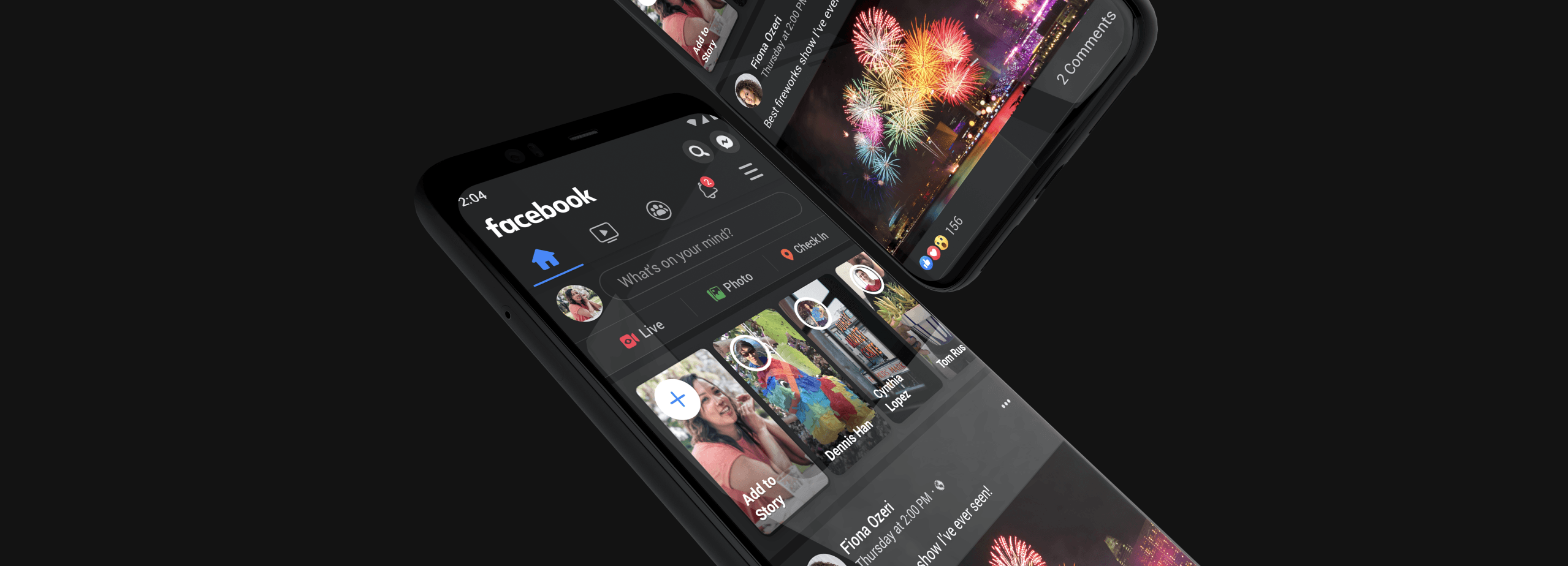
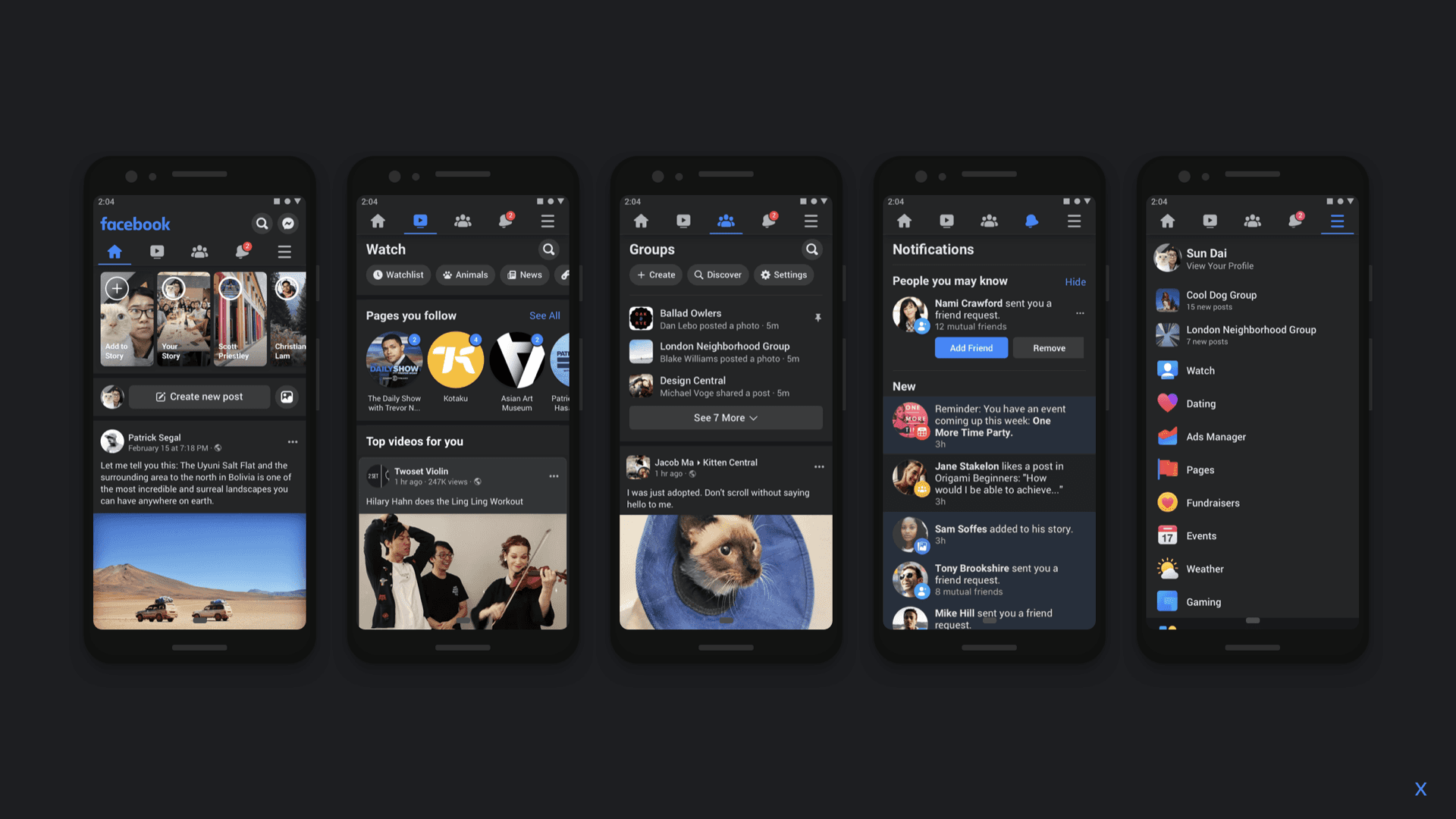
Testing colors on key surfaces in the app.
.

Component library for dark mode

Stress testing color combinations for comfort, contrast and accessibility.

Prototyping dark mode entry points and toggle.

Elevation guidance

Demo and showcasing dark mode and implementation details.

This project was intended to improve app-wide color consistency and infrastructure capabilities by unifying the way colors are used and implemented. The outcome unlocked the possibility to enable dark mode, which was shipped globally in 2020.
My Role
I was the sole designer leading the effort during the infancy of the project. I collaborated with a user researcher and 2 engineers to understand the problem space, build up the foundation and guidance for color system adoption. As the design started to gain traction the project was officially put on the roadmap at the end of 2019.
In 2020 the project shifted focus to execution, I worked closely with cross-functional partners from design tools, and was the lead designer from the design system. The team consisted of designers, product manager, technical program manager, engineering, data scientist, content designer and product marketing managers.
Dark mode was shipped globally at the end of 2020 and the color system was adopted by Facebook app, as well as several products within Meta.
Launch video produced by a creative agency. I provided creative direction.
Snapshots from the project
Case study can be shared upon request.

Testing colors on key surfaces in the app.
.

Component library for dark mode

Stress testing color combinations for comfort, contrast and accessibility.

Prototyping dark mode entry points and toggle.

Elevation guidance

Demo and showcasing dark mode and implementation details.

This project was intended to improve app-wide color consistency and infrastructure capabilities by unifying the way colors are used and implemented. The outcome unlocked the possibility to enable dark mode, which was shipped globally in 2020.
My Role
I was the sole designer leading the effort during the infancy of the project. I collaborated with a user researcher and 2 engineers to understand the problem space, build up the foundation and guidance for color system adoption. As the design started to gain traction the project was officially put on the roadmap at the end of 2019.
In 2020 the project shifted focus to execution, I worked closely with cross-functional partners from design tools, and was the lead designer from the design system. The team consisted of designers, product manager, technical program manager, engineering, data scientist, content designer and product marketing managers.
Dark mode was shipped globally at the end of 2020 and the color system was adopted by Facebook app, as well as several products within Meta.
Launch video produced by a creative agency. I provided creative direction.
Snapshots from the project
Case study can be shared upon request.

Testing colors on key surfaces in the app.
.

Component library for dark mode

Stress testing color combinations for comfort, contrast and accessibility.

Prototyping dark mode entry points and toggle.

Elevation guidance

Demo and showcasing dark mode and implementation details.
